About software architecture and technical design tooling

Typically when designing software you need a tool that can help you to create multiple types of diagrams for documenting purposes. As an architect or developer, you need to create typical diagrams for technical architecture, logical networks, database schema, sequence diagrams, etc. There are a lot of good diagramming and designing tools available for architects & developers and you should carefully evaluate which is good for the team and organization.
This blog post covers a few tools that I use and prefer when designing software. I have evaluated these tools only from the software development point of view. These tools support diagramming also for other purposes as well.
The software architecture tools site provides a comprehensive list of tools for software design. Check that list!
Diagrams.net
Diagrams.net is an open-source diagramming/designing tool. You have probably heard earlier about Draw.io but nowadays Draw.io is known as Diagrams.net. I'm using Diagrams.net mainly for diagramming charts and diagrams presented in this blog and for other personal purposes. I prefer Diagrams.net because it's free, easy to use and it supports a wide range of cloud storage where to persist your diagrams. I'm persisting diagrams to GitHub.
Favorite Features
- If you use Visual Studio Code as a code editor, the Draw.io integration extension enables the creation and modification of Diagrams.net files directly from Visual Studio Code. This enables to locate ex. technical design diagrams close to the code. Note extension is still using the name Draw.io!
- Both desktop and web clients are available.
- Supports Azure Icons by default and other cloud providers as well.
- Lots of ready templates available for software development purposes (sequence diagrams, modeling database, UML, etc.).
- You can decide where to store your diagrams (GitHub, OneDrive, etc.).
Open-sourced, free to use. - Supports a dark theme.
- Export supports large variations of formats HTML, PDF, image formats, etc. It's also very handy that you can quickly share your diagram via URL.
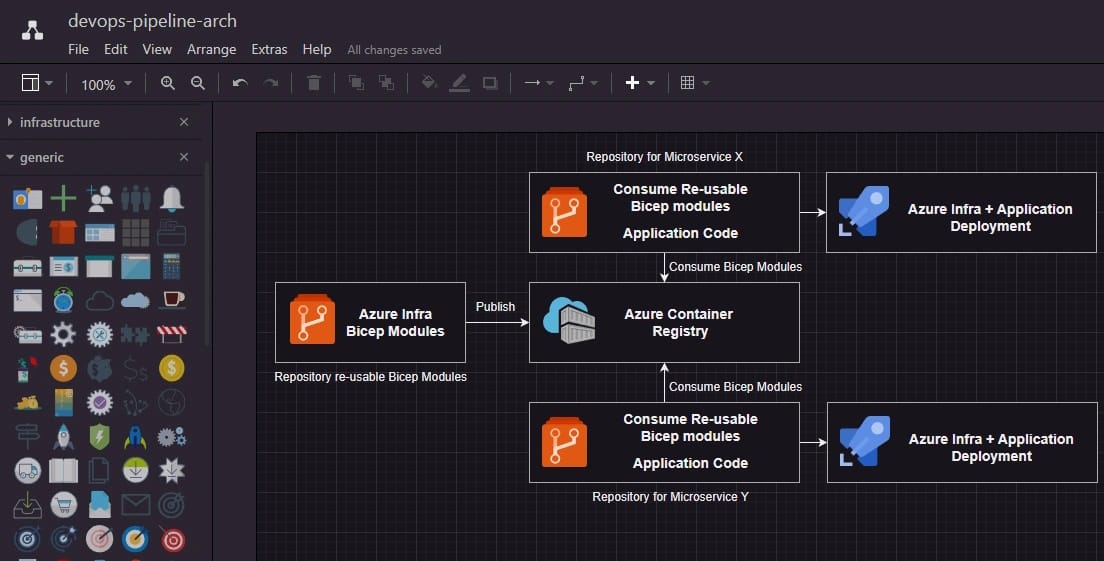
User interface

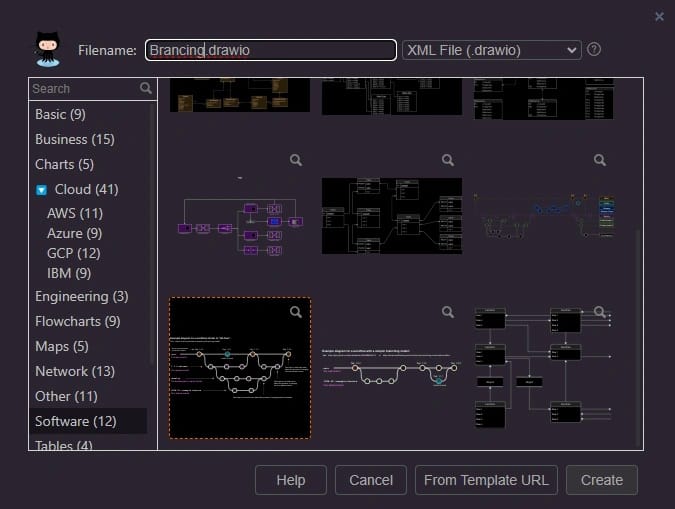
Templates

Diagrams.net supports a large variation of diagram types
Miro
Miro is an online collaboration & diagramming tool with a very flexible canvas and supports a large range of templates and diagram types. The amount of ready templates and diagrams is more comprehensive than in Diagrams.net. You can find ready templates for product road mapping, OKR planning, mind-mapping, and of course for designing software.
I'm using Miro mostly for diagramming work-related software diagrams. It's so easy to create a Miro Board and create ex. initial technical design and after that share the board with the team and start collaborating.
The free version of Miro enables 3 editable boards for you. I'm referring here mostly to features of paid subscriptions (Business, Enterprise).
Favorite Features
- Superior collaboration features that support teamwork. Miro has built-in features for commenting, voting, and work estimation.
- Frames enable a powerful way to organize your board into smaller pieces. When you have determined frames you can then easily export content based on frames to PDF, Iframe, etc.
- A very comprehensive collection of templates.
- Supports custom templates created by other users of Miro.
- Data residency (USA, Europe) in Enterprise subscription.
- Built-in support of Azure icons.
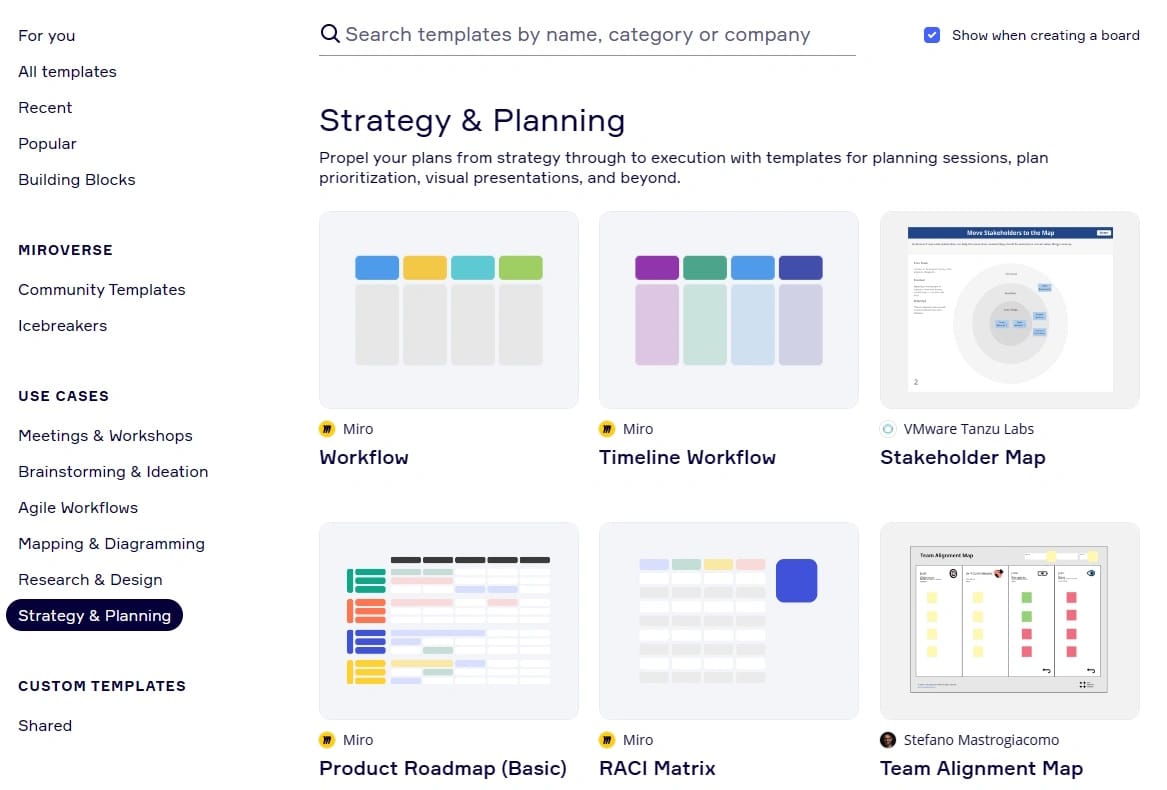
Templates
As said Miro provides a comprehensive collection of different kinds of templates. Note! most of them are available only for paid subscriptions.

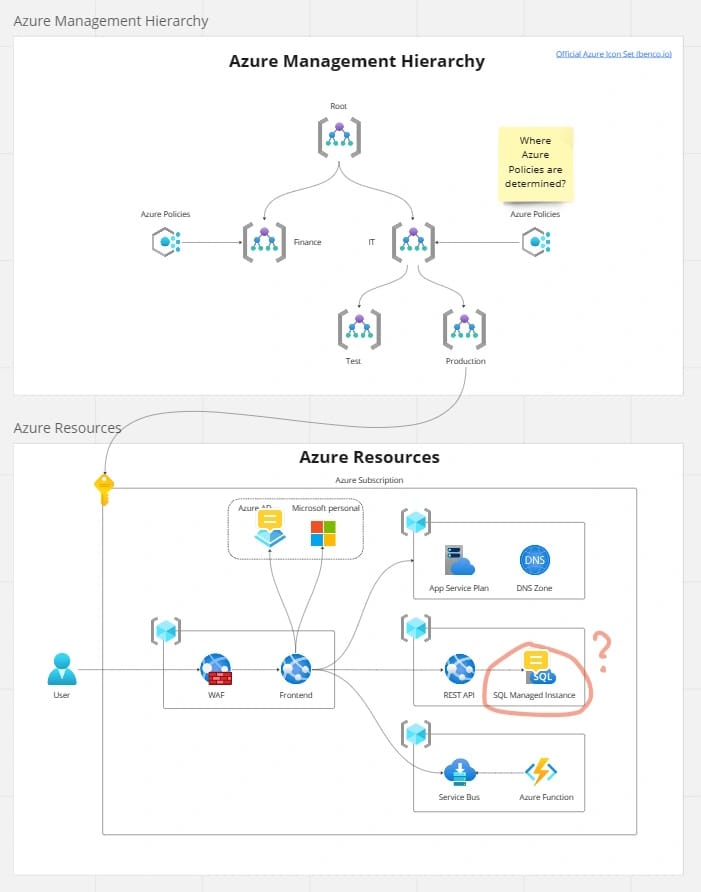
Frames
The frame is an area in the Miro board that can contain multiple diagramming objects. Frames are those white areas in the below picture. If you have a large board it's recommended to divide content into multiple frames. Framing also helps you when you need to export content out of Miro.

Diagramming with mermaid + markdown
Mermaid is a JavaScript-based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. One of the greatest features of Mermaid is the diagram as a code support. It enables diagrams to be deeply integrated as part of your technical documentation written in markdown files.
You need to learn a specific syntax for how to create diagrams but it's fairly easy to learn. I'm using Mermaid especially when creating small diagrams to my markdown-based notes. You can read more about my note-taking tools from here.
Sample mermaid definition embedded to markdown file
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
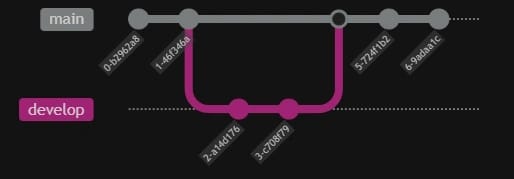
The above definition renders this kind of branching strategy diagram.

Favorite Features
- Supports typical diagram types (GitGraph, State, Sequence, Timeline, etc.). Support is not as comprehensive as Miro or Diagrams.net but it's sufficient, especially for software designing purposes.
- Deep integration with Markdown enables technical documentation and diagrams can be located close to the code in the source control.
- Diagrams as a Code.
- Nice tool for quick diagramming.
Comments