Changed my note-taking tool

I have been using the Microsoft OneNote tool for about ten years and I have several Notebooks (personal and work-related). Mostly I use note-taking tools for documenting stuff for myself (code samples, architecture patterns, memos, tips and tricks, and random notes). I like to write notes and I have a lot of them:). OneNote has been a good tool for note-taking but now I wanted to test something else.
OneNote pros and cons
I listed below a few highlights and pain points from my point of view when using OneNote.
| Pros | Cons |
|
|
What do I expect from the new note-taking tool?
1. No vendor lock
Notes should be easily moved to another note-taking tool without doing scripting and complex migration.
2. Markdown support
I have been using markdown syntax for a while in work projects to document different kinds of technical things like configuration steps, readme notes, and diagrams as well. I really like the simplicity of markdown and how it forces your notes to a strictly controlled format. Actual markdown syntax is really fast to learn and you're a well-qualified markdown note-writer when you have learned basic things like headings, block quotes, lists, links, image references, and adding code snippets. You can read more about syntax from here (Markdown Cheat Sheet).
3. Hierarchy and searchability
Notes must be possible to organize hierarchically and the hierarchy must be deep enough. Tagging or categorization of the notes is also must must-have feature to increase searchability.
4. Simplicity and extensibility
Note-taking tools should be fairly simple & light and user experience can be even ascetic. Functionalities should be extended as necessary with add-ons or extensions.
5. Privacy
Notes data may not be used for any commercial or advertisement purposes and end-to-end encryption should be also supported.
Which tool fulfilled my expectations?
I investigated multiple markdown-supported note-taking tools but Visual Studio Code felt best for my purpose. It clearly fulfills all my requirements. Of course, it's important to remember that this is not a ready out-of-box solution. You have spend time to configuring and installing required extensions and even use third-party applications to implement additional features like end-to-end encryption.
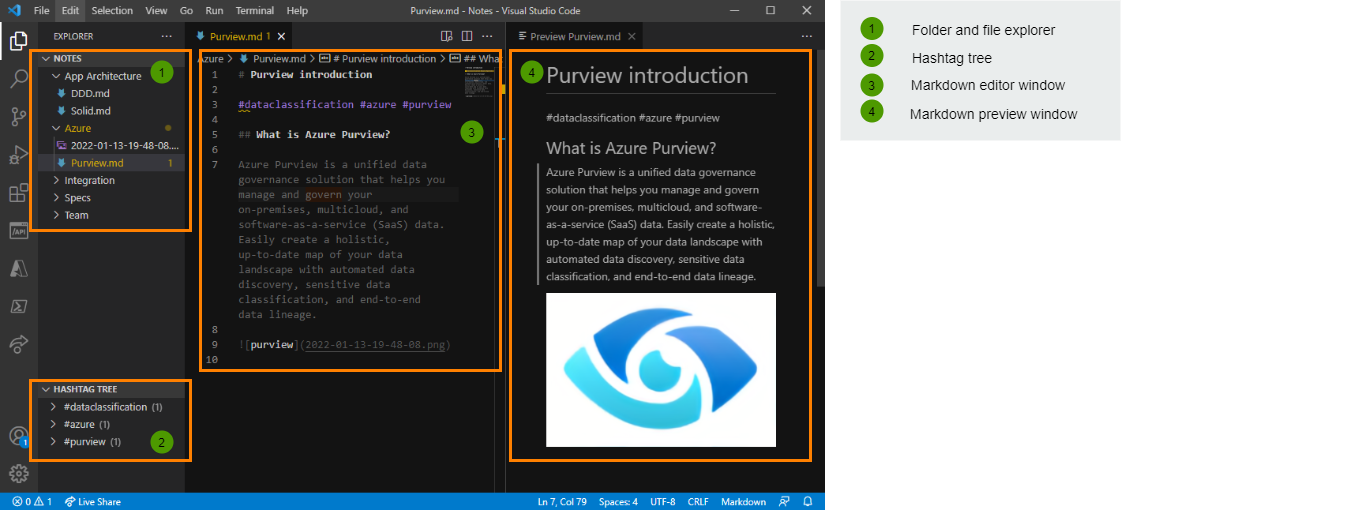
Markdown files and VS Code
VS Code supports markdown files out of the box and markdown files are stored on a hard drive as plain text. You can easily change folder hierarchy in the VS Code and changes are reflected immediately to the hard disk. This approach enables that folders and markdown files are easy to backup and maybe later migrate to another note-taking application (preventing vendor locks).

Extensions
Visual Studio Code has a livid community that has produced a huge number of different kinds of extensions. I installed the following extension to improve my note-taking experience.
| Extension | Description |
| Hashtags in Markdown notes for VSCode | Extension provides, what is stands for: #tag functionality in markdown files. |
| Markdownlint | Markdownlint is a Visual Studio Code extension that includes a library of rules to encourage standards and consistency for Markdown files. |
| Paste Image | Paste image directly from clipboard to markdown file. Pasted image is created automatically to hard disk. |
| Draw.io VS Code Integration | Enables editing Draw.io files directly from VS Code. |
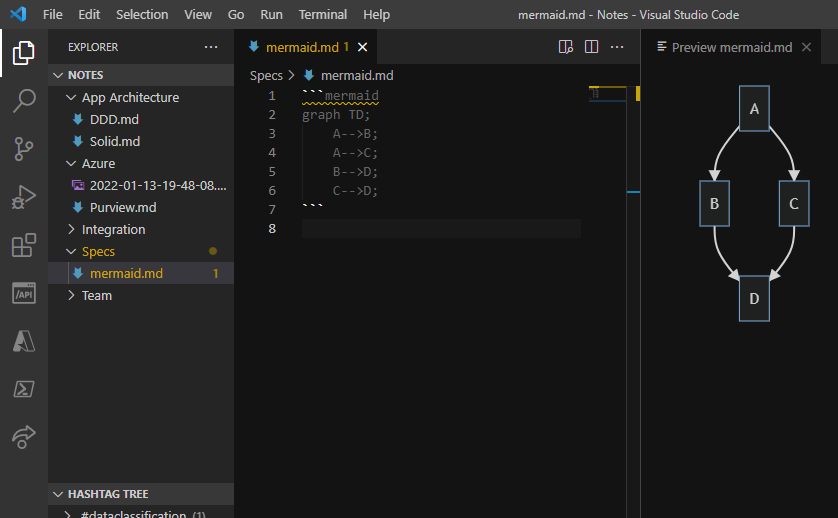
| Markdown Preview Mermaid Support | Adds Mermaid diagram and flowchart support to VS Code's builtin markdown preview. |
Mermaid extension adds support to embed Mermaid diagrams to markdown files. This is a very useful extension to create quick diagrams and flowcharts if you don't want to use Draw.io.

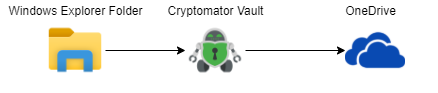
An extra layer of security
You can use tools like Cryptomator to create Vault where notes files are stored. Cryptomator Vault content is encrypted with a key selected by you. After that, you can sync Cryptomator Vault to the cloud service like OneDrive.

Workspaces
A Visual Studio Code "workspace" is the collection of one or more folders that are opened in a VS Code window (instance). This concept enables to apply of different kinds of predefined settings to folders. Read more about workspaces from here. I have used the following workspace settings to hide png-images from the VS Code's Explorer view. This keeps VS Code's Explorer cleaner because it basically shows only folders or markdown files.
{
"settings": {
"files.exclude": {
"**/*.png": true
}
}
}Beginning of the journey
Now new note-taking journey has started and let's see how it goes:).
Comments