Mastering Diagramming as Code: Essential Mermaid Flowchart Tips and Tricks

I have been using Microsoft Loop for a while now as a note-taking and collaboration tool for work-related things. It's a good tool for collaborating with other people, sharing, co-editing, and it is tightly integrated into the Microsoft ecosystem. In the future, Loop components will be integrated overwhelmingly into Microsoft applications like PowerPoint and Word. Currently, it is already possible to embed Loop components, e.g, into Teams chats. I was delighted to discover that Microsoft Loop now also supports diagramming as a code-like approach using Mermaid. Mermaid is maybe one of the best-known diagramming-as-code tools on the market.
This blog post shares my learnings about using Mermaid, particularly for creating flowchart diagrams. Mermaid syntax may seem complex in the beginning and I'll share my main takeaways to help clarify things. Let's begin by exploring the concept of diagramming as code.
What is Diagramming as Code?
Diagramming as code is a method to structure diagrams using specific syntax directly within text files, such as Markdown. This lets you store your text documentation and diagrams in one file, making it easier to manage them with your code in source control. This is very convenient because the documentation is then close to the actual code.
There are multiple tools available to enable diagramming as code, e.g, Mermaid. Most of these tools support flowcharts, mind maps, sequence, class, and state diagrams.
If you need to create complex and graphically appealing diagrams, then Mermaid might not be the right tool for you. Its graphical capabilities and support for diagram types are limited.
Benefits of diagramming as code
👉 Diagrams can be easily embedded into documentation in source control.
👉 Enables diagrams to be close to the actual code.
👉 Version control.
👉 Mermaid is widely supported in the Microsoft ecosystem (Loop, VS Code, Azure DevOps).
👉 Superior exportability.
👉 Diagrams can be generated using automation.
Mermaid
As said earlier, Mermaid supports multiple types of diagrams, from flowcharts to sequence diagrams. I have been mostly using mind maps, sequence diagrams, and flowcharts to illustrate architecture, data flows, and component dependencies.
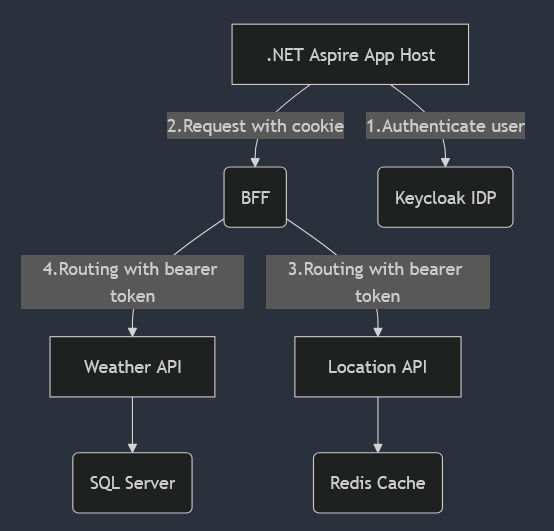
Mermaid syntax for flowcharts is straightforward. Basically, you give an identifier and a name to a node and determine its dependencies. In the example below, I have used alphabets as component identifiers. As you can see, quite soon, when you have multiple components and dependencies, this starts getting messy.
flowchart TD
A[.NET Aspire App Host] --> |2.Request with cookie|B(BFF)
A-->|1.Authenticate user|E(Keycloak IDP)
B -->|4.Routing with bearer token| C[Weather API]
B -->|3.Routing with bearer token| D[Location API]
D -->F(Redis Cache)
C -->G(SQL Server)The following Mermaid definition renders this kind of flowchart:

In Microsoft Loop, you can effortlessly incorporate Mermaid diagrams by simply typing a slash and choosing the Mermaid option from the menu. After that, you'll see the Mermaid edit and preview user interface.

Tips to improve flowchart readability
TIP 1: Use self-explanatory identifiers for nodes
Instead of using alphabets or numbers, I recommend using self-explanatory identifiers for each node. Later, when you determine dependencies between nodes, it's much easier to use clear identifiers.
✅ Do’s
flowchart TD
WEBPORTAL[Web Portal]-->WEBEXPAPI[Web Portal Experience API]
MOBILEAPP[Mobile App]-->MOBEXPAPI[Mobile App Experience API]❌Don’ts
flowchart TD
A[Web Portal]-->B[Web Portal Experience API]
C[Mobile App]-->D[Mobile App Experience API]TIP 2: Introduce all nodes at the beginning
I have also stated that it's good practice to introduce all nodes at the beginning. I always start a flowchart by first listing all nodes with names. Later on, you can use just identifiers to determine dependencies between nodes.
✅ Do’s
flowchart TD
WEBPORTAL[Web Portal]
WEBEXPAPI[Web Portal Experience API]
MOBILEAPP[Mobile App]
MOBEXPAPI[Mobile App Experience API]
WEBPORTAL-->WEBEXPAPI
MOBILEAPP-->MOBEXPAPI❌Don’ts
flowchart TD
WEBPORTAL[Web Portal]-->WEBEXPAPI[Web Portal Experience API]
MOBILEAPP[Mobile App]-->MOBEXPAPI[Mobile App Experience API]TIP 3: Use lines to separate logical entities
Mermaid definitions are easier to read when logical elements are separated onto their own lines.
✅ Do’s
WEBPORTAL-->WEBEXPAPI-->MICROSERVICES-->DB
MICROSERVICES-->EXTAPI
MOBILEAPP-->MOBEXPAPI-->MICROSERVICES❌Don’ts
WEBPORTAL-->WEBEXPAPI-->MICROSERVICES-->DB
MICROSERVICES-->EXTAPI
MOBILEAPP-->MOBEXPAPI-->MICROSERVICESTIP 4: Use comments
If you have complex flowchart diagrams, it's convenient to use comments to explain the specific flow more detailedly.
✅ Do’s
%% Mobile App flow
MOBILEAPP-->MOBEXPAPI-->MICROSERVICES
%% Flow via API Platform to Microservices
APIPLATFORM-->PUBEXPAPI-->MICROSERVICES❌Don’ts
MOBILEAPP-->MOBEXPAPI-->MICROSERVICES
APIPLATFORM-->PUBEXPAPI-->MICROSERVICESTIP 5: Use SubGraphs to highlight logical entities
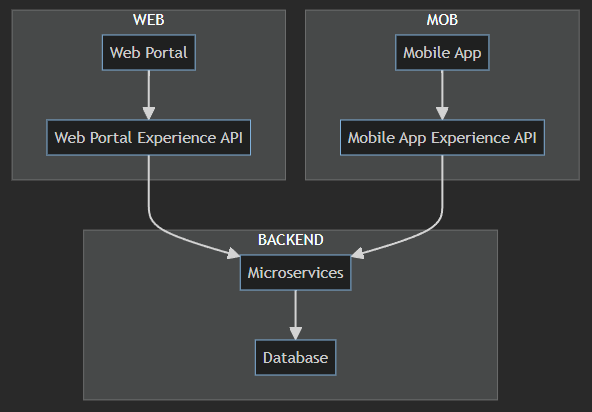
It's good practice to use comments to improve the readability of the Mermaid definition in any case. If you want to highlight, e.g, logical entities in the flowchart, you should definitely use subgraphs.
✅ Do’s
flowchart TD
WEBPORTAL[Web Portal]
WEBEXPAPI[Web Portal Experience API]
MOBILEAPP[Mobile App]
MOBEXPAPI[Mobile App Experience API]
MICROSERVICES[Microservices]
DB[Database]
%% Web flow
subgraph WEB
WEBPORTAL-->WEBEXPAPI
end
WEBEXPAPI-->MICROSERVICES
%% Mobile App flow
subgraph MOB
MOBILEAPP-->MOBEXPAPI
end
MOBEXPAPI-->MICROSERVICES
%% Backend flow
subgraph BACKEND
MICROSERVICES-->DB
end 
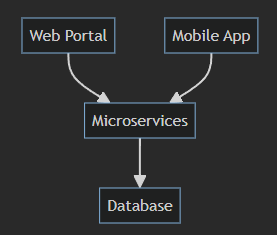
TIP 6: Shared nodes
When multiple nodes depend on the same shared node, it's best to define the shared node on its own line.

✅ Do’s
flowchart TD
WEBPORTAL[Web Portal]-->MICROSERVICES[Microservices]
MOBILEAPP[Mobile App]-->MICROSERVICES[Microservices]
MICROSERVICES[Microservices]-->DB[Database]❌Don’ts
flowchart TD
WEBPORTAL[Web Portal]-->MICROSERVICES[Microservices]-->DB[Database]
MOBILEAPP[Mobile App]-->MICROSERVICES[Microservices]
TIP 7: Use horizontal alignment
For nodes with multiple dependencies, using horizontal alignment enhances readability.
✅ Do’s
WEBPORTAL-->WEBEXPAPI-->MICROSERVICES-->DB
MICROSERVICES-->EXTAPI❌Don’ts
WEBPORTAL-->WEBEXPAPI-->MICROSERVICES-->DB
MICROSERVICES-->EXTAPISummary
These tips have helped me to create more readable and maintainable Mermaid flowchart diagrams. With small adjustments, you can gain big improvements. Hopefully, these will help you as well.
Microsoft Loop has some limitations with Mermaid, but it can handle basic use cases effectively. I noticed that Awesome Fonts are not supported, and it's not possible to change the width of the Mermaid diagrams.
If you're interested, you can find my earlier blog posts below regarding diagramming tooling and note-taking.




Comments